Stamped
Blocks manager + target groups
CASE STUDY
overview
Stamped is an ecommerce platform that provides loyalty and reviews capabilities to online store. To set up a loyalty program, a merchant must fill out a set of customizable blocks for their store that explains how their rewards program functions. Customers can earn rewards based on purchases, following on social media or a variety of other activities of the merchants choosing. They can also spend their reward points in a similar fashion.
opportunity
Stamped saw an opportunity to offer a feature that some other apps were starting to explore, target groups and later, A/B testing. Currently the customizable blocks are individually listed in the navigation but leadership was looking to have a single management page to create and edit these blocks. This blocks manager would also be the page that allowed for users to group custom blocks into target groups. This allowed users to test which group of custom settings was more successful.
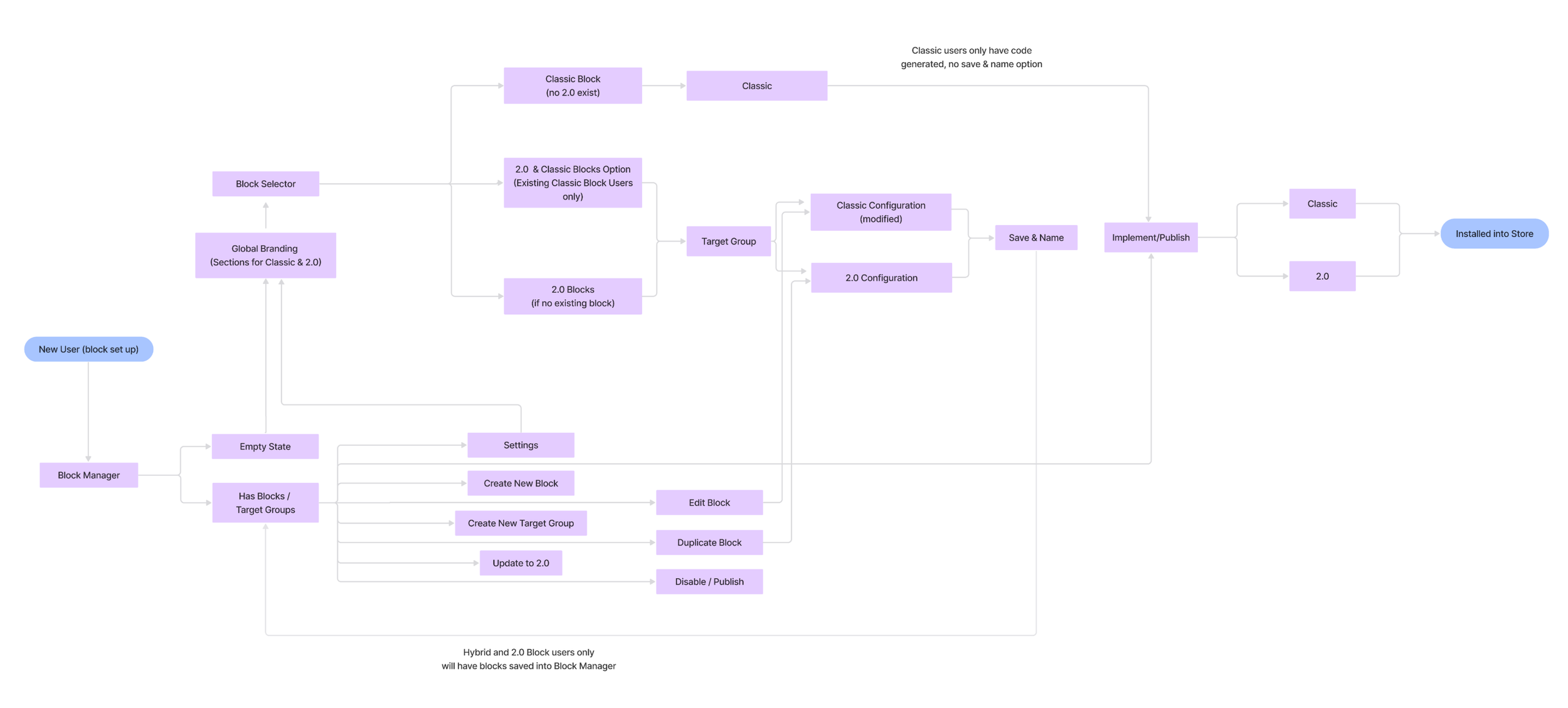
USER Flow
solution
This 2 month project involved working closely with the product manager, design lead and presenting to the CEO and CFO for project approval at key stages. I was responsible for working on the user flow and creating low and high fidelity wireframes.
The block customization and publishing flow from the previous project would need to be redesigned. After feedback from the product manager, global block settings were completed prior to selecting a block, the block was then assigned a target group, customized and finally published. What made issues challenging were the fact that our app is in the midst of migrating to a newer version so there would different scenerios in which merchants would be in different stages of our product.
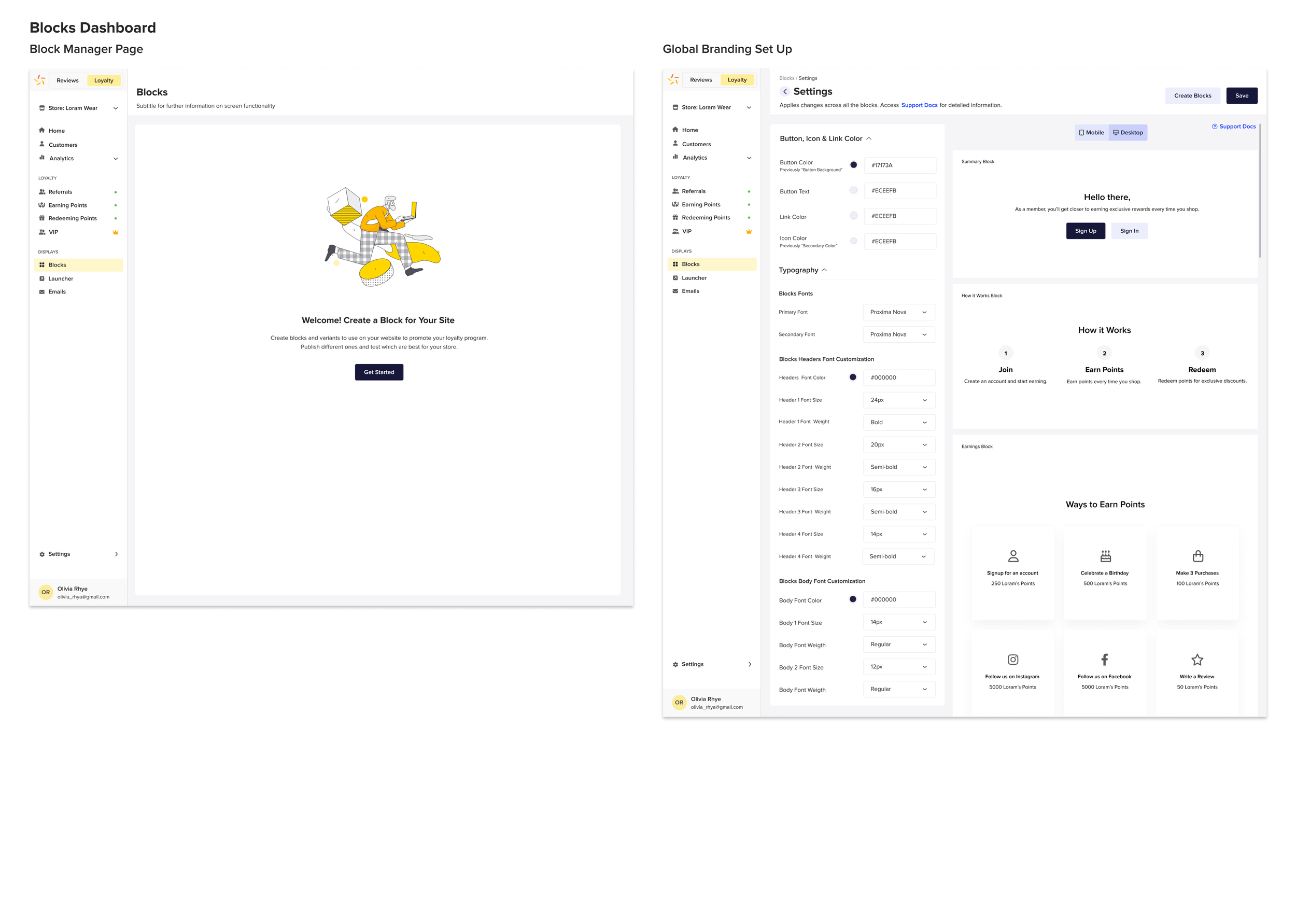
When initially launched, the block manager will be blank and will walk a user through the flow of creating a block that will be saved in the manager. The user will have to set up global branding for all their blocks first before selecting a block. The flow is designed with a progress bar starting with block selection. Once they select a block, they will then save it to a target group (custom or existing). The block could then be customized with new background images and then saved with a custom name and published to their store. This block and the target group will then appear in the blocks manager.
There are 2 different views in the manager, grid and list view, along with tabs for both blocks and target groups. The settings on the page would access the global settings. Users can also create new blocks within any of the block sections or target groups and easily create that type of block or block within target group respectively. Within the blocks manager, blocks can be edited, deleted, renamed, duplicated, assigned to a target group or unassigned. Each block displayed details - if it was live or published, the type of block and the target group it belonged to. For future release, target groups would be capable of tracking and displaying traffic and other data.
Measurements of success once project completion was reached would have been the number of target groups being used by merchants and garnering their feedback on the feature.
WIREFRAMES